Ein Wegweiser durch den Alltag der HdM
Mittels Sprachbefehlen kann der Benutzer Informationen rund um die Hochschule der Medien abfragen, beispielweise, wo ein bestimmter Raum liegt, wann die Bibliothek offen hat oder wann die nächste Vorlesung beginnt. Insgesamt gibt es fünf Bereiche, die von der Anwendung inhdm abdeckt werden: Raumsuche, Informationen zu anstehenden Events, allgemeine Informationen zu Einrichtungen und Initiativen, Mitarbeiter und Dozenten der Studiengänge und Lehrveranstaltungen.
Das Ziel war es, den Alltag der Studierenden an der Hochschule der Medien zu erleichtern. Das steigerte auch die Motivation des inhdm Projektteams, da sie durch das Projektpraktikum nicht nur ihr erlerntes Wissen anwenden, sondern gleichzeitig einen positiven Nutzen für ihre Kommilitonen schaffen konnten.
Inhdm war das erste größere und vollkommen eigenständige Projekt für die Studierenden seit Studienbeginn. Daher war die Neugier groß. Doch jeder Projektanfang bringt auch neue Herausforderungen mit sich. Das Projektteam sammelte dabei wichtige Erfahrungen im Bereich Softwareprojekte, wie man am besten in einem Projekt vorgeht und welche Dinge beachtet werden müssen. Auch die Selbstorganisation innerhalb der Gruppe gehörte dazu. Durch die Vielfältigkeit der Aufgaben konnte sich jedes Projektmitglied mit seinen Interessen und Stärken einbringen. Zum einem gab es das Entwickler-Team, das sich mit der Entwicklung der Web-Anwendung beschäftigte und zum anderen das Gestalter-Team, das sich hauptsächlich mit der graphischen Oberfläche der Web-Anwendung und mit der Vorbereitung der MediaNight auseinandersetzte.
Ein kleiner Einblick in die Anwendung inhdm
Im Stand-by-Modus werden auf dem Bildschirm laufend Werbeplakate eingespielt. Sobald eine Person an die Anwendung herantritt, wird sie mithilfe eines Ultraschallsensors erkannt und die Anwendung startet.
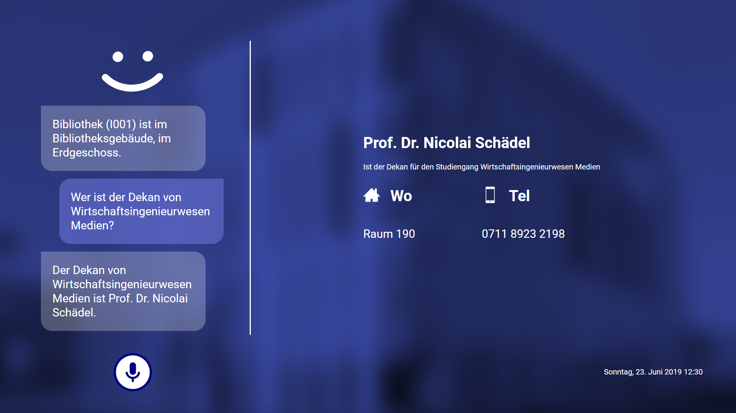
Dem Benutzer wird eine Übersichtsseite mit möglichen Fragen zur Orientierung angezeigt. Anschließend kann der Benutzer durch Sprachbefehle die Konversation starten, um die Informationen zu erhalten. Diese Konversation kann beliebig lange dauern, bis alle offenen Fragen geklärt sind.
Im Backend geschieht dabei Folgendes: Komponenten wie Dialogflow, Datenbank und Server sind miteinander verknüpft. Dabei wird der Sprachbefehl des Benutzers in einen String umgewandelt und Antworten aus der Datenbank gelesen. Diese Antworten werden dem Benutzer vorgelesen und weitere nützliche Informationen auf dem Bildschirm dargestellt.
Die Unterhaltung wird beendet durch das Wegtreten des Benutzers. Der Bildschirm geht wieder in den Stand-by-Modus, bis der nächste Benutzer kommt.